- The Geolocation is a pretty much in the HTML5 standard. The goal of Geolocation API is to find out the longitude and latitude of the accessing device (whatever it may be). There are multiple ways of finding the location of the user. These methods are through IP address, GSM triangulation, GPS and WiFi.
- The older browsers may not support Geolocation, therefore we need to ensure that this feature is available before using it.
- The Geolocation API is part of the navigator object. See the following code.
- What is most interesting is the object returned by calling the "getCurrentPosition" position. BTW the "displayPosition" and "displayError" are functions. Basically "getCurrentPosition" takes in 3 arguments. These are success, failure and options. (just search for details.)
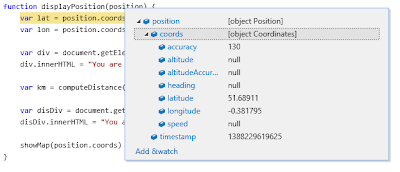
- The object returned by "getCurrentPosition" looks like below.
 |
| The composition of "Position" object |
- The 3ed argument to the "getCurrentPosition" is the options. The properties that comprise this object are "enableHighAccuracy" (false), "timeout" (Infinity), "maximumAge" (0 - in milliseconds). The browser returns the result that is determined less than the "maximumAge".
- Setting "maximumAge" to 0 may force the browser to get a new position.
- Setting "timeout" to 0 and "maximumAge" to 0 will cause the error handler to be called if there is not a new position immediately. (may call the error handler immediately.)
- Setting "timeout" to 0 and "maximumAge" to 1000 (1 second) may cause the browser to return a position that is less than 1 second old. If not error handler is called.
- The other methods in the Geolocation API are "watchPosition" and "clearWatch". The callback registered in "watchPosition" is invoked whenever the position changes (e.g. moving around). As the "watching" function is expensive we can "cancel" watching by calling "clearWatch". The handler returned from calling "watchPosition" is used to cancel a watch.